스킨 설정 7편 애드센스 광고 넣기
스킨 설정에서 넣은 애드센스 광고는 스킨에만 적용됩니다. 모바일 웹 버전이나 티스토리 어플에서는 적용되지 않습니다.
모바일 웹 버전은 티스토리 블로그 관리 홈에서 설정할 수 있지만 설정과 무관하게 모바일 웹 버전 주소로 접속하는 경우가 있습니다.
이 스킨에서는 현재 2종류의 애드센스 광고만 지원하고 있습니다.
설정 가능한 애드센스 광고
- 본문 상단 디스플레이 광고(2개 나란히)
- 본문 하단 일치하는 광고(멀티플렉스 광고)
애드센스 광고 설정 공통 사항
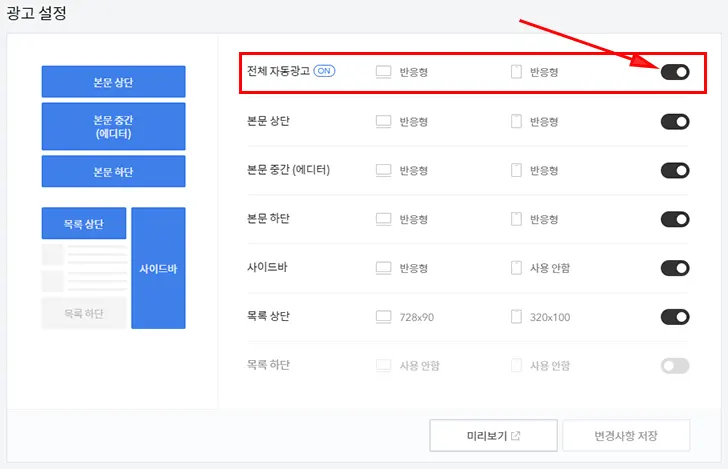
스킨에서 광고를 설정하기 전 티스토리 블로그 관리 홈 수익 > 애드센스 관리 "광고 설정"에서 전체 자동 광고 또는 본문 상단 또는 본문 하단 광고 스위치를 켜 줍니다.

이 것은 애드센스 코드 중복을 최소화하기 위해서입니다.
그리고 스킨 편집으로 이동해 스킨 옵션 중 애드센스 설정으로 이동합니다.
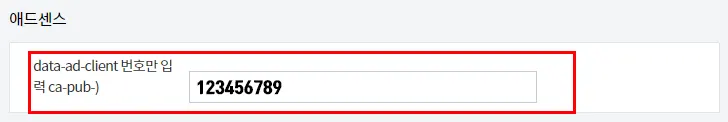
애드센스 > "data-ad-client"의 숫자로 된 번호만 입력해 줍니다.

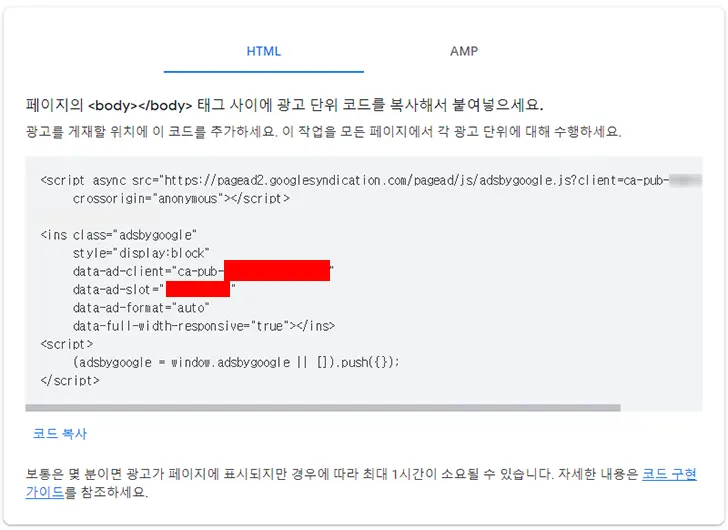
"data-ad-client"번호는 아래 이미지 중 붉은색으로 칠한 첫 번째 안에 있는 번호입니다.

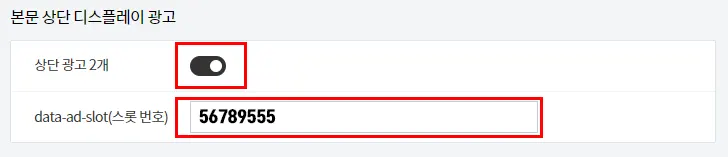
본문 상단 디스플레이 광고 2개
상단 광고 2개 옆 스위치를 ON으로 켜고 그아래 "data-ad-slot" 스롯 번호를 입력합니다. 스롯 번호는 위 공통 설정에서 설명한 이미지에서 붉은색으로 칠한 두 번째 박스 안의 번호입니다.
꼭 디스플레이 광고 스롯 번호를 넣어주세요.

설정이 끝났으면 "스킨 편집" 최상단에 있는 "적용" 버튼을 꼭 클릭해 주어야 합니다.
멀티플렉스(일치하는 콘텐츠) 광고
애드센스 일치하는 콘테츠 광고가 올 3월 1일부터 멀티플렉스 광고로 명칭이 변경된다고 해 미리 변경될 이름으로 사용합니다.
참고 : 일치하는 콘텐츠 광고는 애드센스에서 허락한(운영 가능한) 블로그만 해당됩니다. 3월 1일 멀티플렉스 광고로 변경 후에는 누구나 사용 가능합니다.

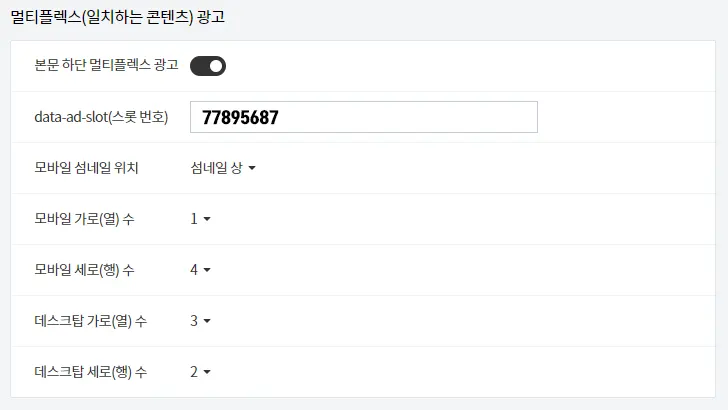
첫 번째 항목 중 "본문 하단 멀티플렉스 광고" 스위치를 켜고 그아래 일치하는 콘텐츠 광고 스롯 번호를 입력합니다.
모바일 섬네일 위치 : "섬네일 상" 섬네일이 위 글 영역이 아래 있는 모양이며 "섬네일 좌"는 섬네일이 좌측에 글 영역이 우측에 있는 모양입니다.
모바일에만 설정 가능합니다.
가로(열) 수 : 가로(열)에 나열될 개수를 설정합니다.
세로(행) 수 : 세로(행)에 나열될 개수를 설정합니다.
각자 블로그에 맞는 형태로 적용해 보세요!
참고 사항
스킨과 무관하게 광고 관련해서 많은 질문을 받게 되는데요.
그중에서 "광고가 안 나와요"라는 질문이 가장 많습니다. 보통 애드센스 운영한 지 얼마 안 된 분들인데요.
그래서 정확하고 친절하게 설명해 드리고 싶지만 너무 방대해서 일일이 답변드린다는 게 참 힘들고 어렵습니다.
광고가 나오지 않는 경우 체크사항
- 다른 PC 또는 스마트폰으로 접속해 확인
- 애드센스 계정 정지 여부 확인
- 애드센스 코드 확인
위 3가지 사항에 문제가 없다면 99% 정상입니다. 간혹 스마트폰에서는 나오고 PC에서는 안 나오는 경우 또는 그 반대인 경우 문제가 있는 거 아니냐는 질문 하시는데 정상입니다.
광고가 안 나오는 이유가 궁금하다면 유튜브 이사양잡스애드센스 광고 안 나옴 해결 편을 참고해 보세요! 모든 궁금증이 해결될 것입니다.
