테스트용 글입니다.
티스토리 본문 폭에 꽉 차는 이미지를 넣고자 한다. 본문 폭이 728 픽세이라면 이와 같거나 보다 큰 사이즈의 이미지를 넣으면 이미지가 본문 가로 폭에 맞게 된다.
하지만 스킨을 변경하게 되면 상황이 달라진다. 변경한 스킨의 본문 폭이 860 픽세이라면 그만큼 여백이 발생된다.
티스토리에 이미지를 업로드하면 본문 가로넓이에 맞게 자동으로 축소된다. 이렇게 축소된 이미지는 스킨을 변경해도 다시 확대되지는 않는다.
티스토리 초창기 시절부터 시작된 문제지만 아직까지 개선되지 않고 있다.
지금 테스트하니 이 문제점은 개선되었네~
티스토리 이미지 원본 크기 유지
스킨이 변경되어도 원본 이미지의 크기를 유지하려면 본문 크기를 실제 크기보다 크게 설정해 주면 된다. 그렇다고 무조건 크게 해서는 안된고 hd모니터 해상도의 최대 가로 크기로 맞추는 것이 바람직하다.
이미지 출처 : 픽사베이

티스토리 본문에 이미지 넣기
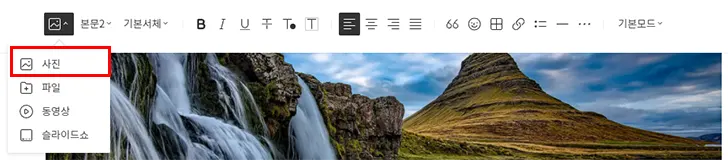
티스토리 본문에 이미지를 표시하는 유형은 3가지가 있다. 하나는 그냥 일반적인 유형으로 아래와 같으며 이미지는 상단 메뉴를 이용할 수도 있지만 드래그 앤 드롭 방식으로 하는 것이 편리하다.

그리고 그리드 유형과 슬라이드 쇼 유형이 있다.
티스토리 그리드 이미지 만들기
그리드형 이미지는 가로 2 또는 3 그리고 세로 2 형식으로 여러 장의 이미지를 축소해 나열하는 방식이다.





이미지를 그리드 형식으로 만드는 방법은 우선 이미지를 본문에 업로드하고 두 번째에 넣을 이미지를 마우스로 잡은 뒤 첫 번째 이미지 옆으로 이동시키면 붉은색 선이 나타난다. 이때 마우스에서 손을 놓는다.
아래에 넣거나 위에 넣고자 한다면 마우스로 잡은 이미지를 옆이 아닌 위 또는 아래로 끌고 가면 된다.
티스토리 본문 이미지 슬라이드 쇼 만들기
슬라이드 이미지는 일반적으로는 잘 사용되지 않는다. 예전에 다음 검색 결과 상위에 올리기 위해 많은 이미지를 넣어야 했는데 글과 관련 없는 이미지를 많이 넣게 되면 보기에 좋지 않아 이미지를 숨기는 용도로 많이들 이용했다.
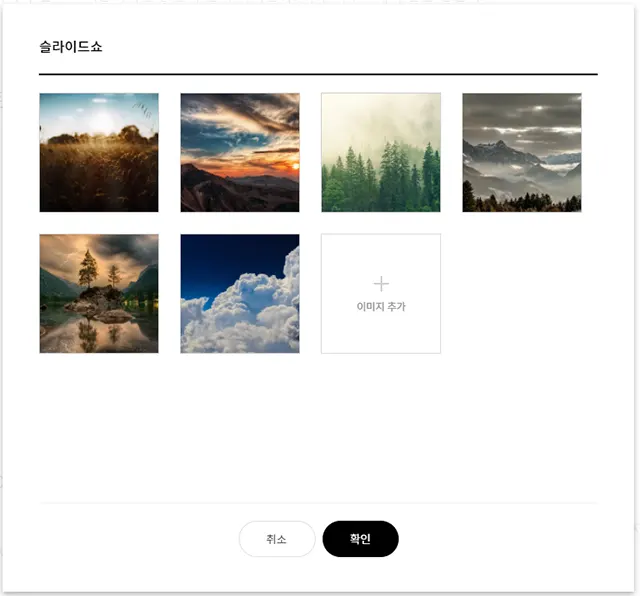
티스토리 본문 에디터 첨부에서 슬라이드 쇼를 선택해 이미지를 넣으면 된다.








본문 이미지 SEO
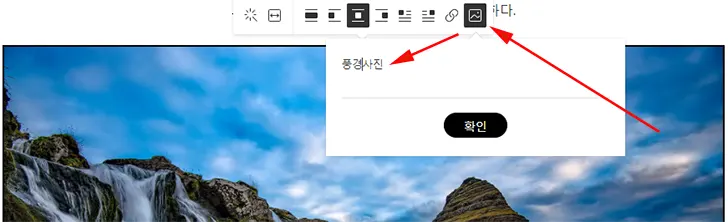
이미지 관련 SEO로 많은 분들이 알고 있는 것이 alt를 넣는 것이다. (구) 에디터에서는 별도로 alt를 넣을 수 있었지만(새) 에디터에서는 얼마 전까지만 해도 html편집기에서 직접 넣는 것만 가능했다.
지금은 별도로 alt를 넣을 수 있게 개선되었다.

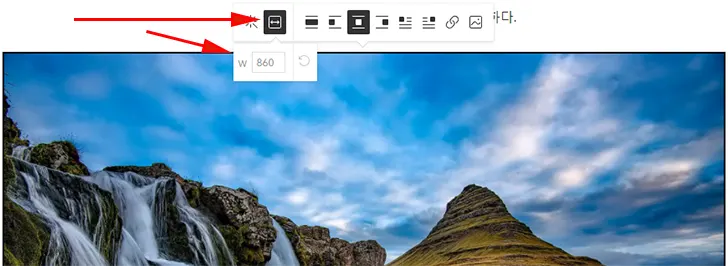
SEO를 위한 이미지 관리로는 alt만 있는 것이 아니다. 이미지의 가로, 세로 크기를 넣어 주는 것 또한 중요하다.
이미지 사이즈를 입력하는 것은 어렵지 않다. 이미지를 삽입 후 이미지를 클릭해 보면 이미지 크기를 설정할 수 있게 되어 있다.

마지막으로 이미지 최적화 이미지 최적화는 이미지의 화질에 영향을 최소화하면서 용량을 줄여 로딩 속도를 빠르게 하고 서버 측 비용을 아낄 수 있다.
구글에서는 이미지 최적화를 위해 차세대 이미지 형식을 사용하라고 권장한다. 현재 대부분의 사람들은 jpg 또는 png형식의 이미지를 사용하고 있다.
차세대 이미지 형식으로 대표적인 것이 webp로 구글에서 개발했다.
MS 인터넷 익스플로러 11 (IE11) 지원 종료
MS IE11 브라우저에서는 지원되지 않기 때문에 IE11 브라우저 지원이 종료되는 2022년 6월 15일 이후 본격적으로 사용할 수 있을 것 같다.
참고로 IE11 지원 종료는 단순히 지원만 종료되는 것이 아니라 윈도에서 영구적으로 비활성화되면 사용자가 활성화시켜 사용해도 엣지 브라우저로 강제 리디렉션 된다. 결국 내년 6월 15일 이후부터는 IE11 사용자는 사라 지게 된다.
나는 소수의 IE11 사용자를 배제하고 webp 이미지를 사용하고 있다.
